Shortcode
You can use the shortcode [copy_inline] to add the copy icon anywhere you want.
Create a demo page Create a demo page
We are going to see how the shortcode works by adding the different shortcodes on the demo page.

On the page, we just have a simple paragraph:
<!-- wp:paragraph --> <p>Hello World</p> <!-- /wp:paragraph -->Top ↑
Use the Copy Inline Shortcode Use the Copy Inline Shortcode
You can simply use the shortcode as:
[copy_inline text="{YOUR TEXT}"]
E.g.
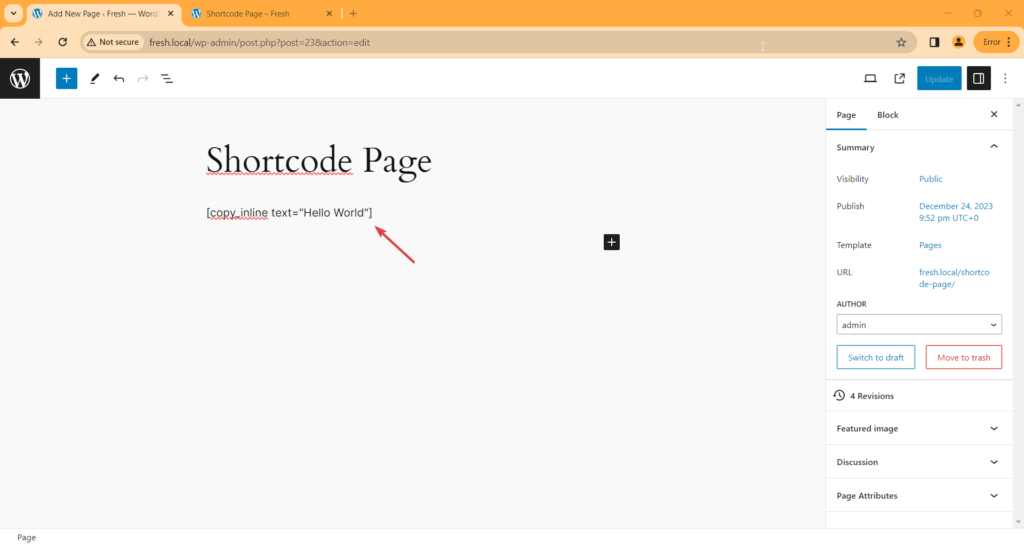
[copy_inline text="Hello World"]
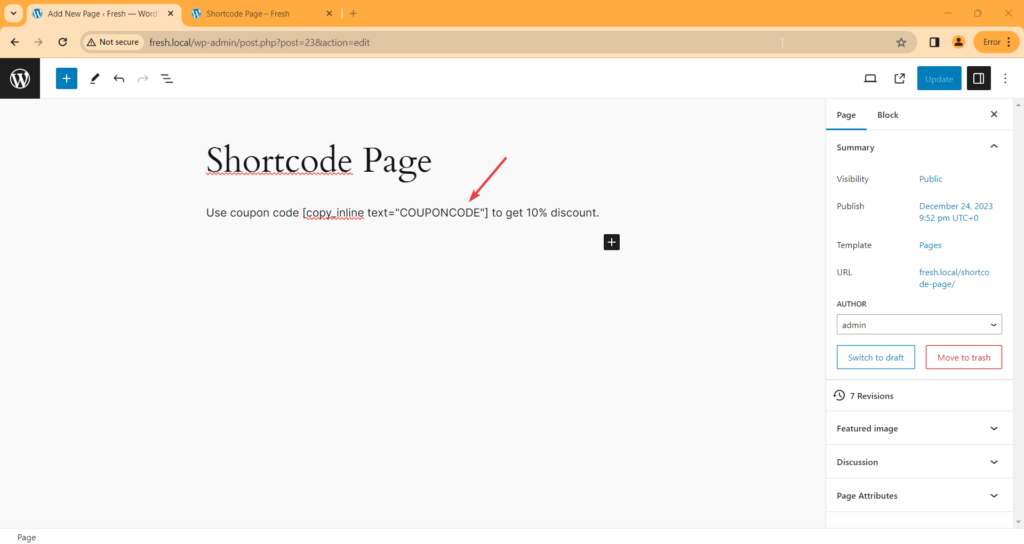
On our page, we have used the above shortcode:

And on the front end, we see the text Hello World with the copy icon.

On clicking on the Hello World or the copy icon the text “Hello World” will copy to the clipboard.
Live Example of Shortcode Live Example of Shortcode
See below real and live example of shortcode [copy_inline text="Hello World"]
Hello World Top ↑Examples of Shortcodes Examples of Shortcodes
Top ↑Example 1: Add a Copy icon in the Paragraph Example 1: Add a Copy icon in the Paragraph
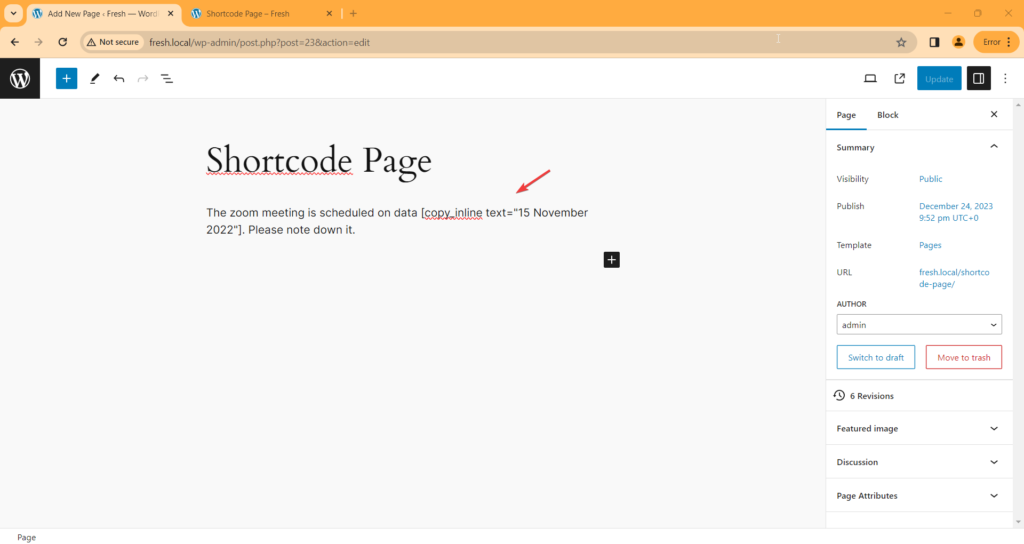
Suppose, You want to add the copy icon inside the paragraph.
E.g.
The zoom meeting is scheduled on data [copy_inline text="15 November 2022"]. Please note down it.

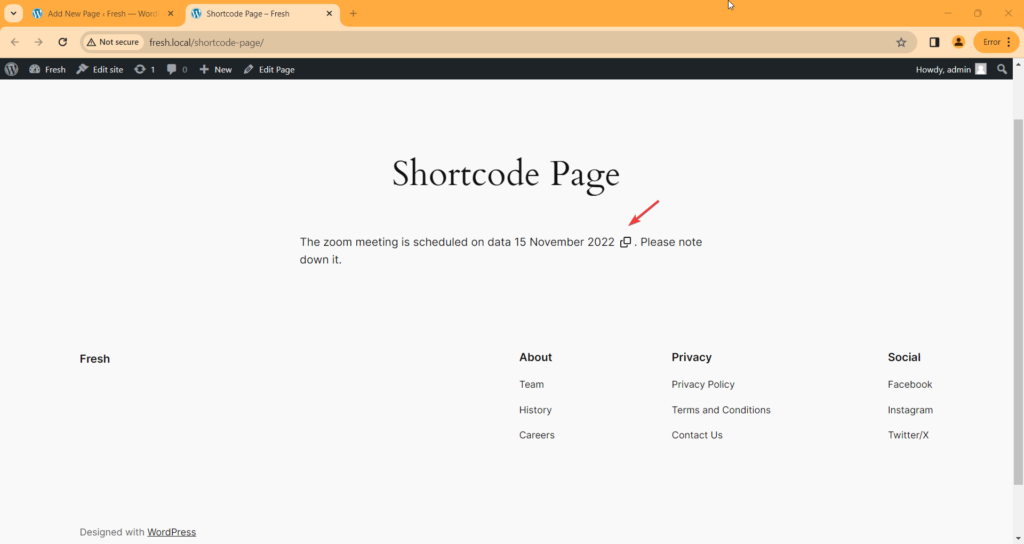
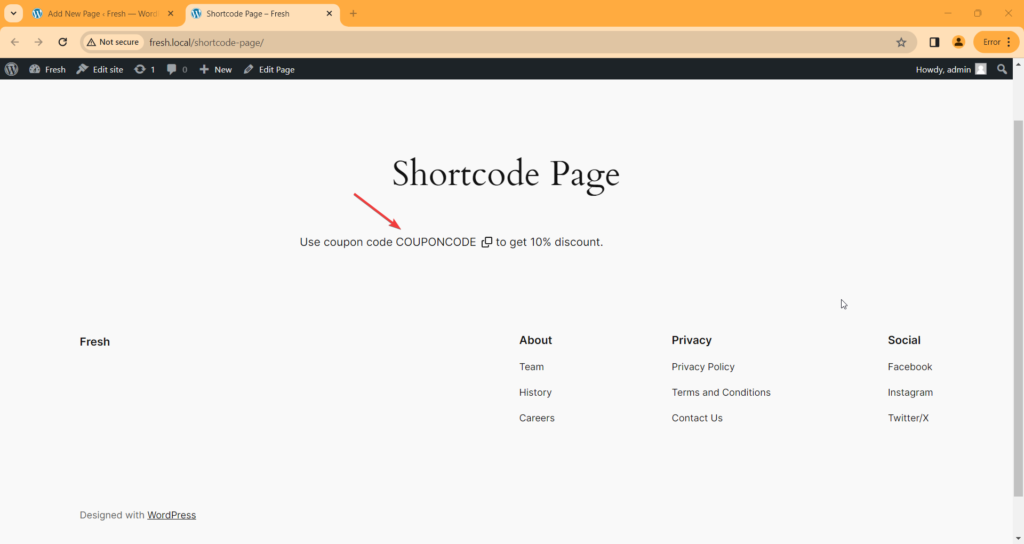
On front-end, it looks something as below:

And on click on the date the date will copy to the clipboard.
See the live example below:
The Zoom meeting is scheduled on data 15 November 2022 . Please note down it.
Top ↑Example 2: Display different text and copy different text Example 2: Display different text and copy different text
In the above example, we show the date 15 November 2022 and on click on it copy the same text.
Suppose, You want to display different text and copy the different text then it is also possible.
You need to use the shortcode parameter dispaly into the shortcode as:
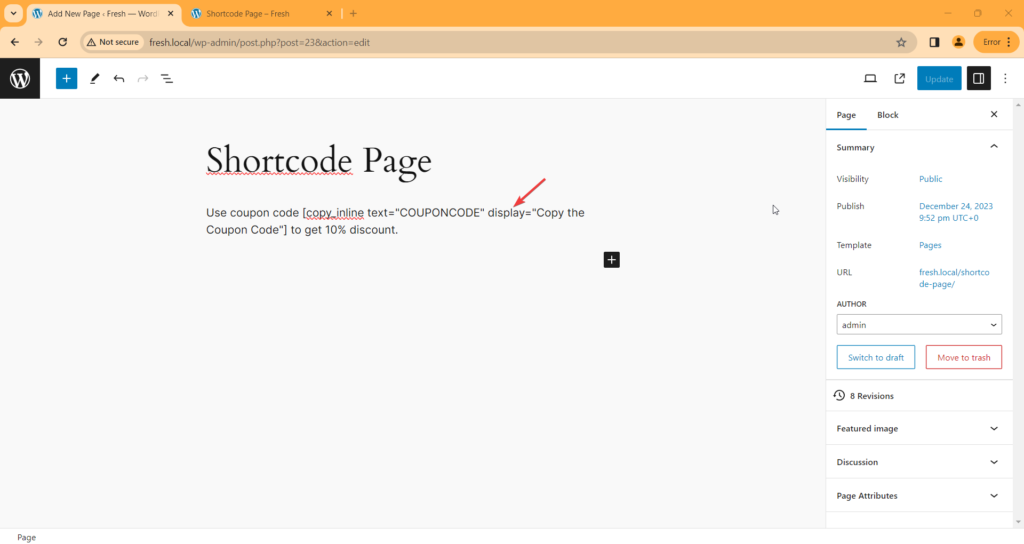
[copy_inline text="{Text to Copy}" display="{Text to Display}"]
E.g.

The above shortcode will display the coupon code and the icon as:

See the live example below:
Use coupon code COUPONCODE to get a 10% discount.
And suppose, you used the display shortcode attribute as:

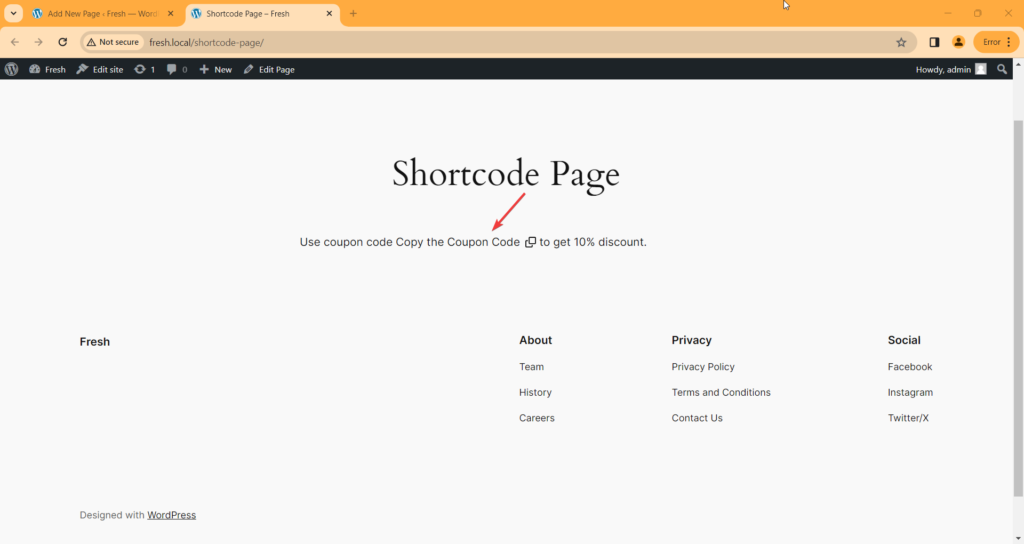
Then on front-end, the text will display as:

On clicking on it, the coupon code will copied to the clipboard.
See the live example below:
Use coupon code Copy the Coupon Code to get a 10% discount.