HTML Tag Selector
This is the easy way to add the copy button on the page.
Note: Prefer this option, if you have multiple pages, and want to add the copy button to all those elements. E.g. You have a code block on multiple pages then you can use this easy method.
In this documentation, we are going to see how to add the copy button with the HTML Tag Selector.
Create a Demo Page Create a Demo Page
Before adding the copy button with the CSS class selector, we need the sample demo page.
We have created the demo page with dummy content.
See the demo content and the dummy page
Great, After creating the demo page, or, checking how the demo page content looks like, let’s see how to use the HTML Tag as a selector to add the copy button.
Top ↑Add HTML Tag selector Add HTML Tag selector
In this example, we are going to add the copy button to the List Block from the demo page.
Step 1: Add HTML Tag to the List Step 1: Add HTML Tag to the List
- Visit to the demo page
- Right-click on the page
- and select Inspect menu
Click on Inspect element
Here, We can see the HTML tag for the list is the ul tag.
Step 2: Add an HTML Tag as a selector Step 2: Add an HTML Tag as a selector
To add the copy button with the HTML Tag selector, do it as:
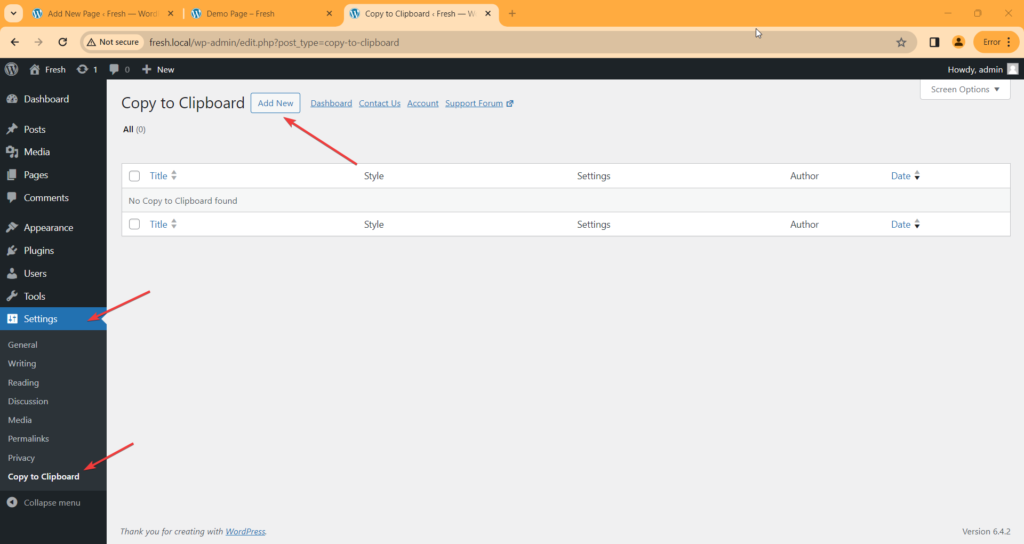
- Go to Settings > Copy to Clipboard > Add New

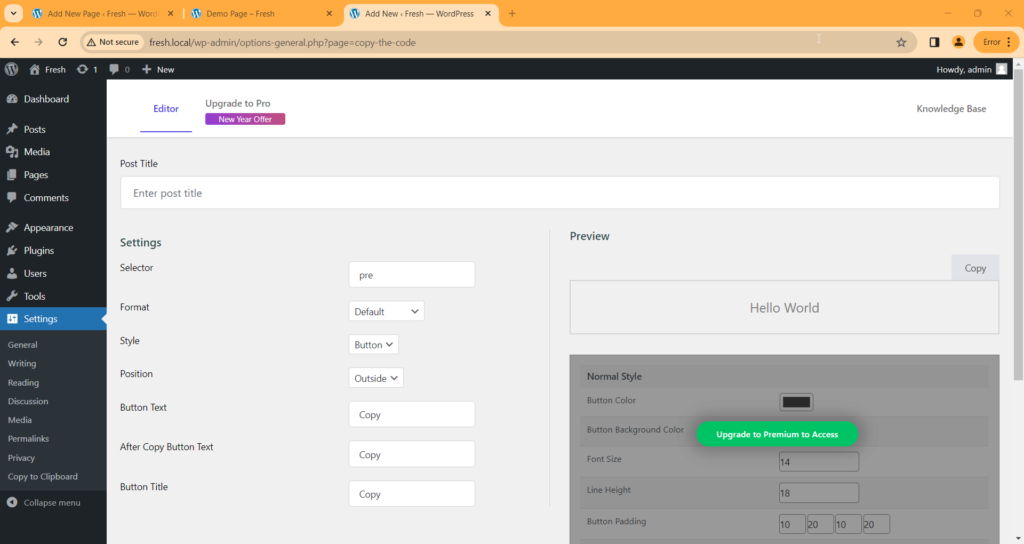
You’ll see the add new screen something as below:

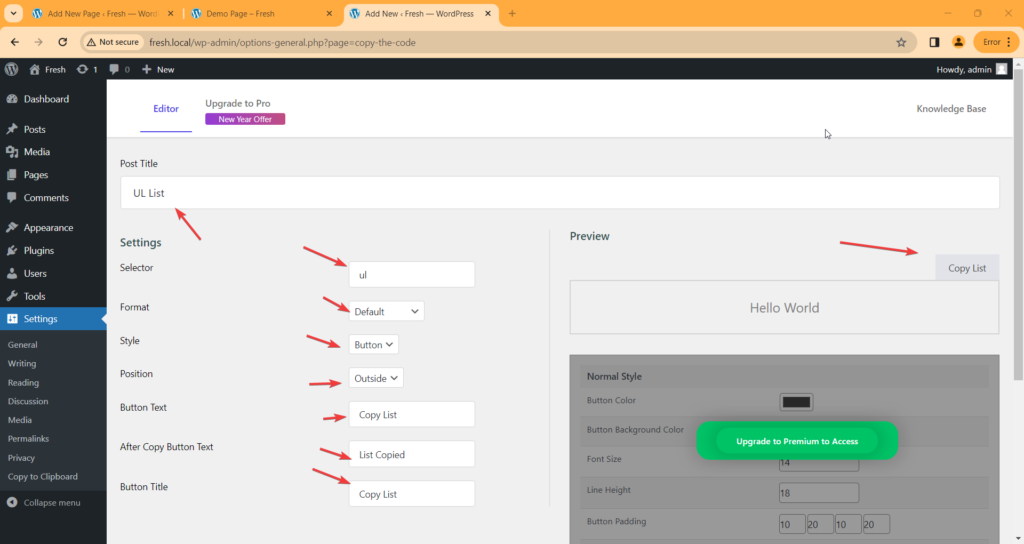
We are going to add the text as:
- Post Title: UL List
- Selector: ul
NOTE: In the CSS class selector, we added the dot (.) before the class. In the CSS ID selector, we added the has (#) before the id.
But, In the HTML Tag selector, we don’t need those.
Just add the tag name likeul,p,h2, etc. The Copy button will added to all those HTML tags.) - Format: Default
- Style: Button
- Position: Outside
- Button Text: Copy List
- After Copy Button Text: List Copied!
- Button Title: Copy List

- Click on the Create button

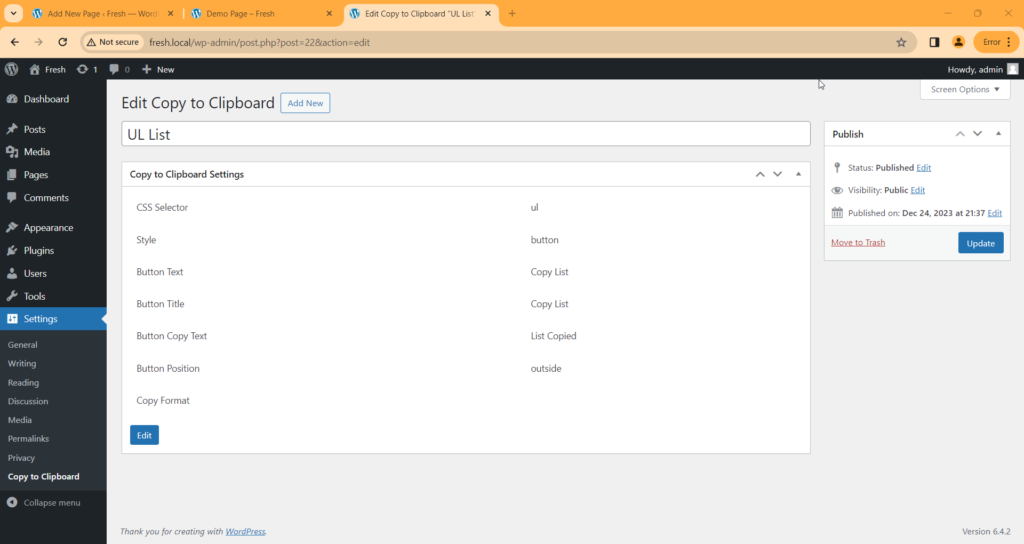
- After clicking on the create button the “Copy to Clipboard” post will be created and we redirect to the page. E.g.

- In the copy to clipboard post list page you can see the same as below:

Great! We just have added the copy button to all those elements where the ul tag exists.
Top ↑Step 3: Preview the copy button to the List Step 3: Preview the copy button to the List
Just refresh the page, and you can see the Copy Code button added to the Preformatted from the demo page.
See the below video for reference:
Target Specific Element Target Specific Element
In the above example, we can see that by adding the ul HTML tag selector the copy button added to all the UL tags.
But, We want to target the UL tag from the post content.
So, You can do it by adding the parent selector as well.
E.g.
In the above video, we find the parent element of our target ul tag.
We found that the parent div is the <div class="entry-content">.
So, We used the class name as a prefix to our UL tag with the dot (.) before the class name:
.entry-content ul
Our copy button was added to all the UL tags from the entry content parent div.
Top ↑Alternatives Alternatives
Alternatively, You can use the below selectors as well:
Top ↑CSS class selector CSS class selector
We are going to add the copy button to the Blockquote Block from the demo page.
See Add the copy button with the CSS class selector.
Top ↑CSS ID selector CSS ID selector
We are going to add the copy button to the Preformatted Block from the demo page.
See Add the copy button with the CSS ID selector.
Join Thousands of Satisfied Customers
Supercharge your content today!