CSS Selectors
This is the easy way to add the copy button on the page.
You just need to use the CSS selector as the CSS class, CSS ID, or the HTML tag name as the selector, and done 🙂
Note: Prefer this option, if you have multiple pages, and want to add the copy button to all those elements. E.g. You have a code block on multiple pages then you can use this easy method.
In this documentation, we are going to see how we can use those to add the copy button.
Copy to Clipboard Post Copy to Clipboard Post
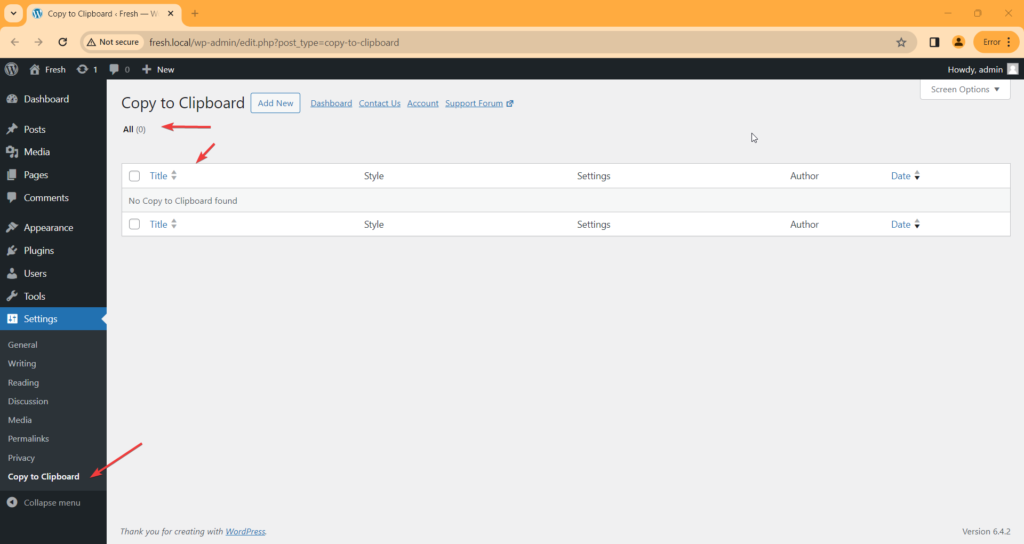
In the “Copy Anything to Clipboard” plugin, you can see the custom post type at “Copy to Clipboard” post type.
By default, there was no post so you may see something below:

Here, We don’t see any selector added to the list.
Before the process of adding the new copy button, let’s create a single post with some dummy content.
Top ↑Create a Demo Page Create a Demo Page
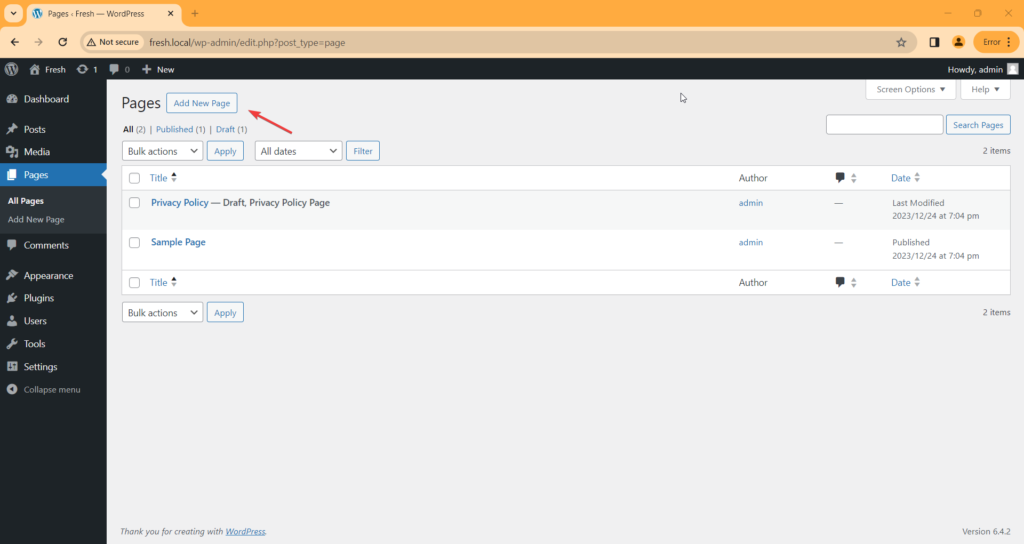
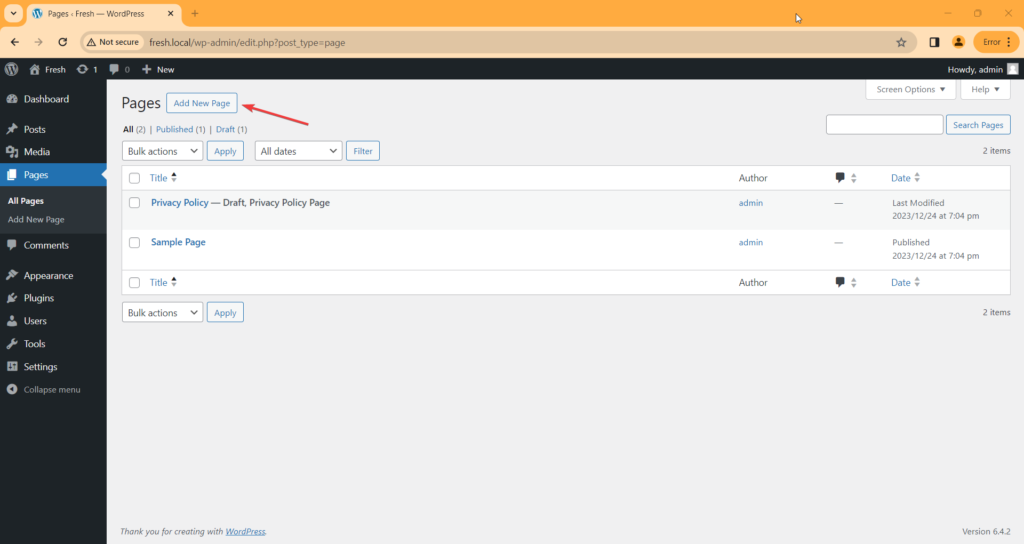
To create the demo page, I’m going to All Pages as:

Now, To add click on the Add New Page button:

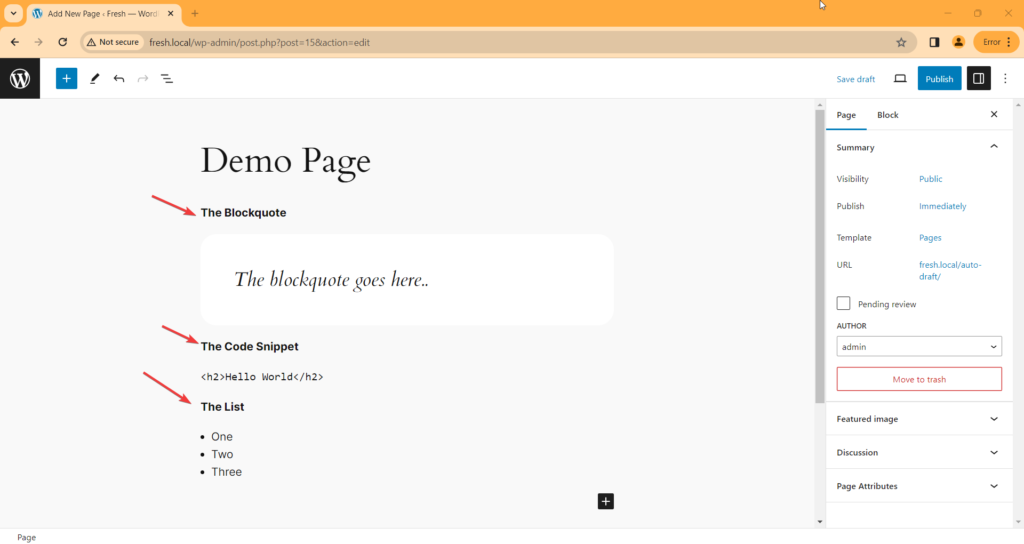
Now, Create a page with the title “Demo Page” and add the below content to the page:
<!-- wp:paragraph -->
<p><strong>The Blockquote</strong></p>
<!-- /wp:paragraph -->
<!-- wp:quote -->
<blockquote class="wp-block-quote"><!-- wp:paragraph -->
<p>The blockquote goes here..</p>
<!-- /wp:paragraph --></blockquote>
<!-- /wp:quote -->
<!-- wp:paragraph -->
<p><strong>The Code Snippet</strong></p>
<!-- /wp:paragraph -->
<!-- wp:preformatted -->
<pre class="wp-block-preformatted"><h2>Hello World</h2></pre>
<!-- /wp:preformatted -->
<!-- wp:paragraph -->
<p><strong>The List</strong></p>
<!-- /wp:paragraph -->
<!-- wp:list -->
<ul><!-- wp:list-item -->
<li>One</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Two</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Three</li>
<!-- /wp:list-item --></ul>
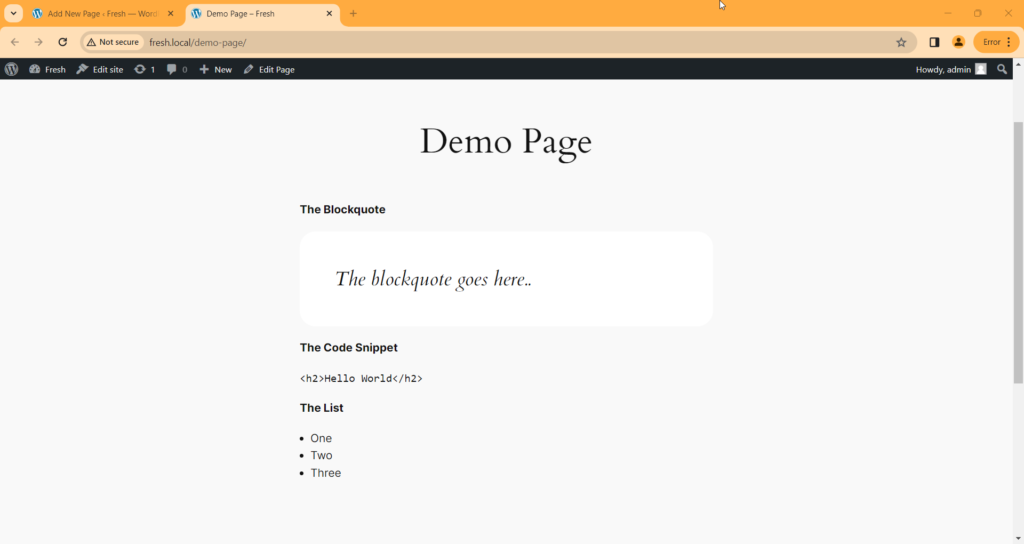
<!-- /wp:list -->The page may look like something as below:

Note: The page may look different for you depending on your current active theme. In this demo, I’m using the Twenty Twenty-Four theme Version: 1.0
You can use any theme you want.
Great. Now, we have a demo page where, we added the blockquote, preformatted, and the list blocks.

On the front end, the page looks something as below:

Add CSS Selectors Add CSS Selectors
Great, We have a demo page in which we added the blockquote, preformatted, and the list blocks.
Let’s see how to add the copy button with CSS class, CSS ID, and the HTML tag selectors.
CSS class selector CSS class selector
We are going to add the copy button to the Blockquote Block from the demo page.
See Add the copy button with the CSS class selector.
Top ↑CSS ID selector CSS ID selector
We are going to add the copy button to the Preformatted Block from the demo page.
See Add the copy button with the CSS ID selector.
Top ↑HTML tag selector HTML tag selector
We are going to add the copy button to the List Block from the demo page.
See Add the copy button with the HTML tag selector.
Join Thousands of Satisfied Customers
Supercharge your content today!