Copy as Selector
In the Elementor, we introduce the selector option which allows you to target any element and copy that to the clipboard.
Have Selector Option Have Selector Option
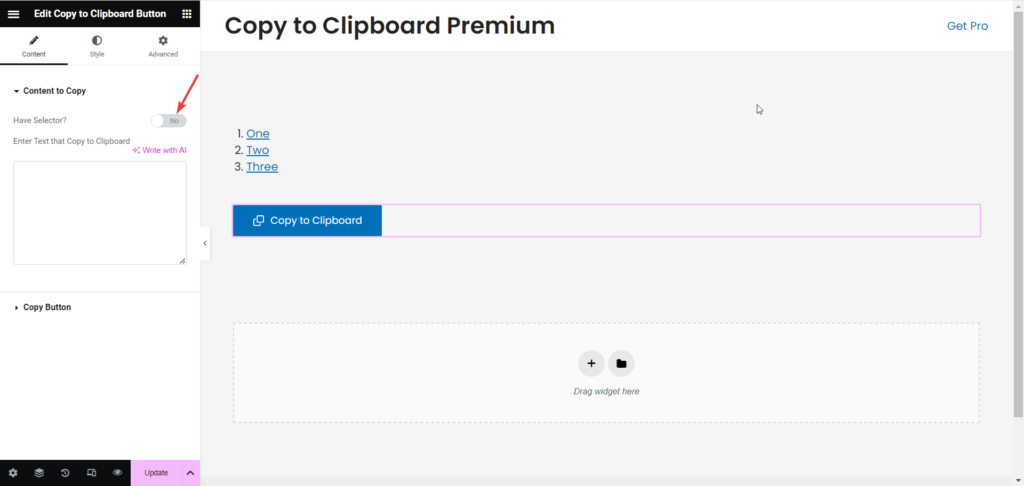
By default the have selector is set as No as below screenshot:

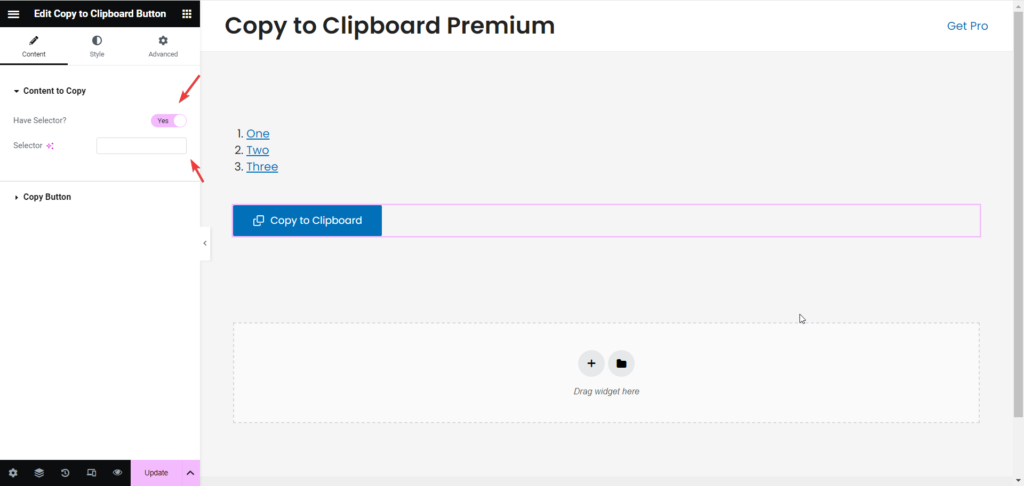
If you set it as Yes then you see it as below:

Here, Additional Selector input field appear where you can add the target sector which is anywhere on the page.
Top ↑Example of Target Selector Example of Target Selector
Suppose, You have added the text into the WYSIWYG editor.
And you want to allow users to copy that content to the clipboard.
To do this, you can simply add the HTML id, or class to that element.
And use that selector in the target selector.
See the complete video for reference:
Was this helpful?