CSS ID selector
This is the easy way to add the copy button on the page.
Note: Prefer this option, if you have multiple pages, and want to add the copy button to all those elements. E.g. You have a code block on multiple pages then you can use this easy method.
In this documentation, we are going to see how to add the copy button with the CSS ID selector.
Create a Demo Page Create a Demo Page
Before adding the copy button with the CSS class selector, we need the sample demo page.
We have created the demo page with dummy content.
See the demo content and the dummy page
Great, After creating the demo page, or, checking how the demo page content looks like, let’s see how to use the CSS ID as a selector to add the copy button.
Top ↑Add CSS ID selector Add CSS ID selector
In this example, we are going to add the copy button to the Preformatted Block from the demo page.
Step 1: Add CSS ID to the Preformatted Step 1: Add CSS ID to the Preformatted
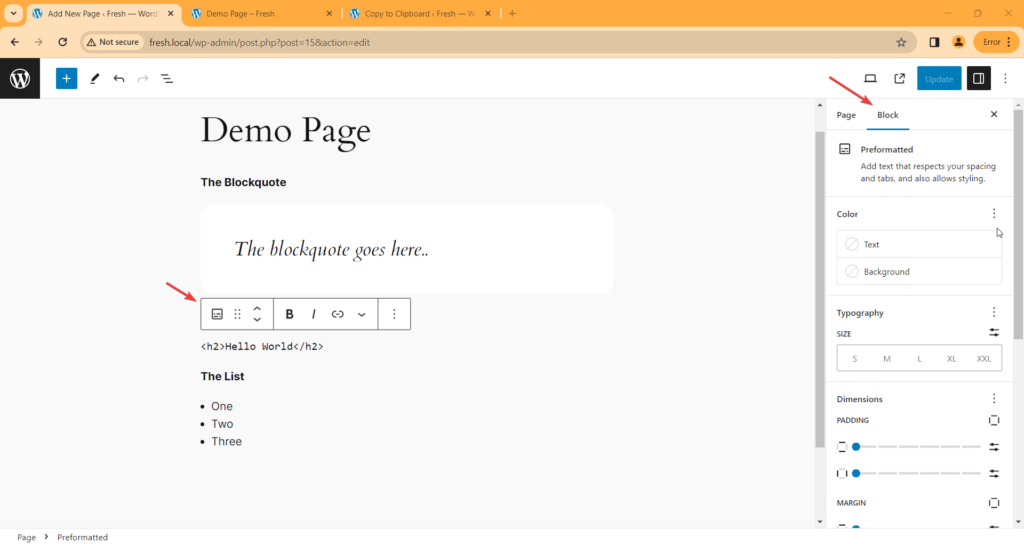
- Click on Preformatted Settings from the editor
- Click on the Block from the right sidebar

- Open Advanced section
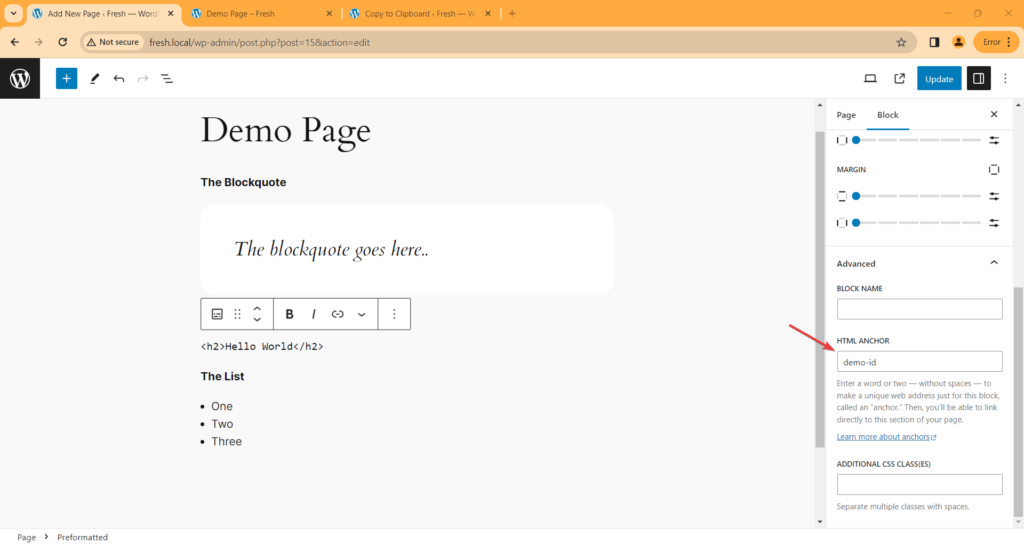
- In HTML ANCHOR input add the CSS class which you want.
E.g. I’m adding the demo-id

- Then, Click on the Update button

If you don’t see the sidebar, then check the below example of other demo for your reference:
Step 2: Add CSS ID as a selector Step 2: Add CSS ID as a selector
To add the copy button with the CSS ID selector, do it as:
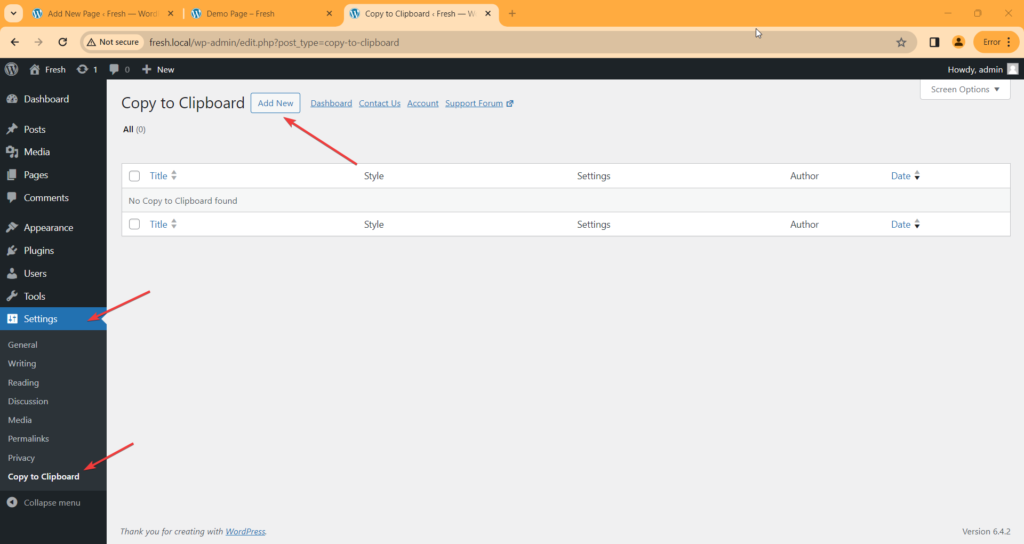
- Go to Settings > Copy to Clipboard > Add New

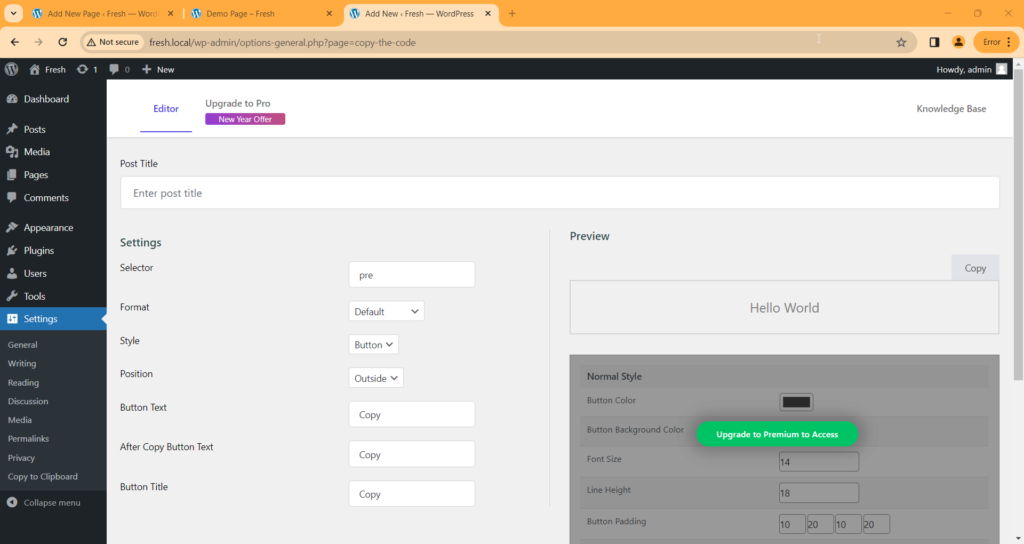
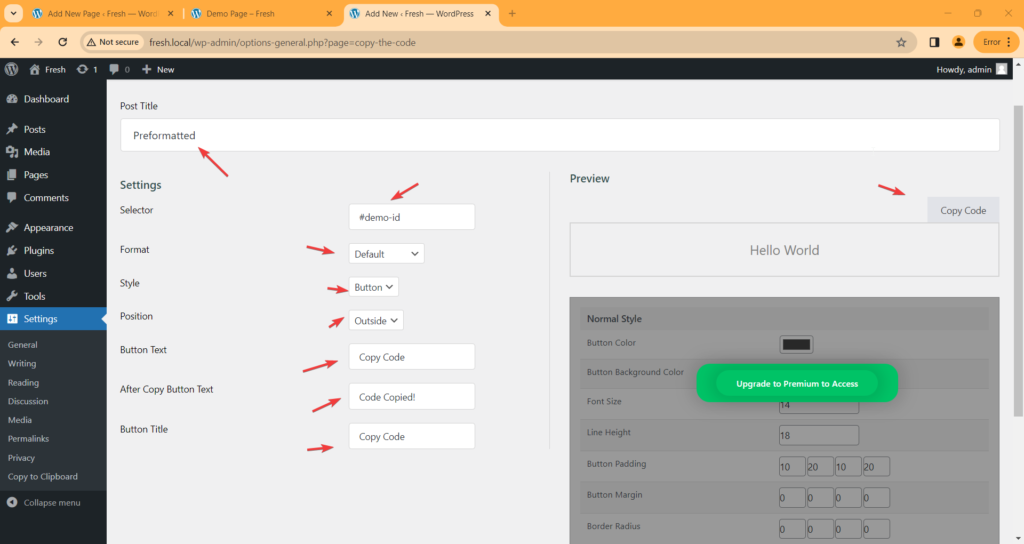
You’ll see the add new screen something as below:

We are going to add the text as:
- Post Title: Preformatted
- Selector: #demo-id (NOTE: The hash (#) added before the CSS ID selector which is REQUIRED.)
- Format: Default
- Style: Button
- Position: Outside
- Button Text: Copy Code
- After Copy Button Text: Code Copied!
- Button Title: Copy Code

- Click on the Create button

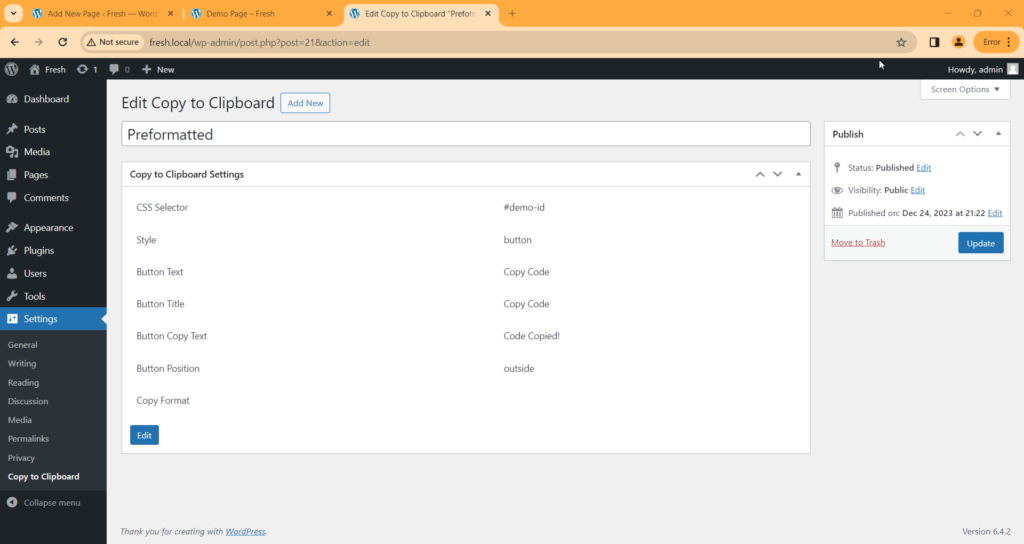
- After clicking on the create button the “Copy to Clipboard” post will be created and we redirect to the page. E.g.

- In the copy to clipboard post list page you can see the same as below:

Great! We just have added the copy button to all those elements where the demo-id exists as the ID selector.
Top ↑Step 3: Preview the copy button to the Preformatted Step 3: Preview the copy button to the Preformatted
Just refresh the page, and you can see the Copy Code button added to the Preformatted from the demo page.
See the below video for reference:
Alternatives Alternatives
Alternatively, You can use the below selectors as well:
Top ↑CSS class selector CSS class selector
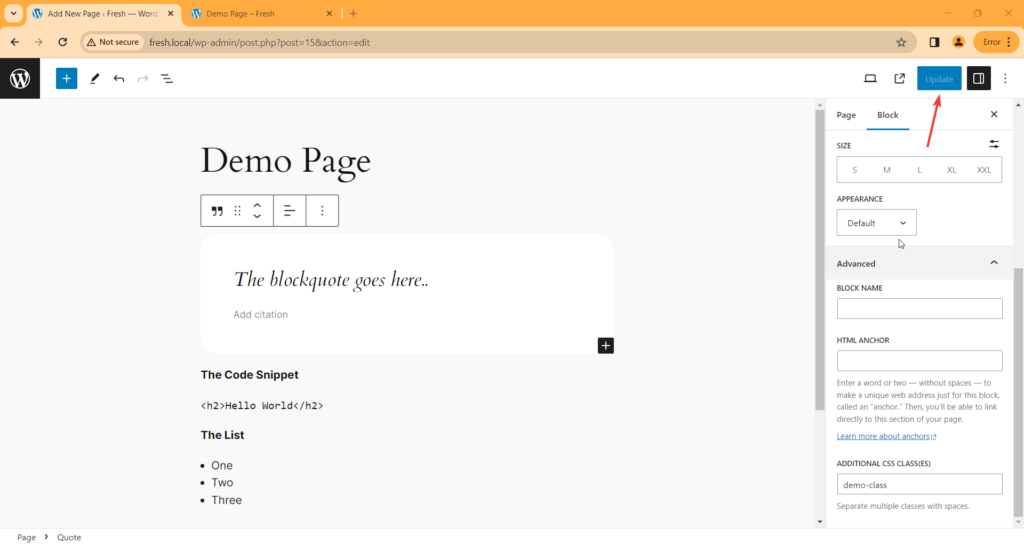
We are going to add the copy button to the Blockquote Block from the demo page.
See Add the copy button with the CSS class selector.
Top ↑HTML tag selector HTML tag selector
We are going to add the copy button to the List Block from the demo page.
See Add the copy button with the HTML tag selector.