Copy Anything in Elementor
We are introducing the Copy as a Selector option which allows you to copy anything to a clipboard.
Let’s see how you can do it.
Create a Page
If you already have the page and the content then you can skip this step.
See how I created the page and used the target selector option.
- Created an Elementor page
- Added the WYSIWYG Editor
- Added the list items with anchor
See the below image for reference:

Here, I just added a simple list with links.
Add the ID for the Widget
Now, I’m adding the HTML ID for the above WYSIWYG editor.
- Click on the WYSIWYG Editor in Elementor
- Click on Advanced tab
- Expand the Layout Section
- Navigate to the CSS ID
- And add the copy-element as the HTML ID
See the below screenshot for reference:

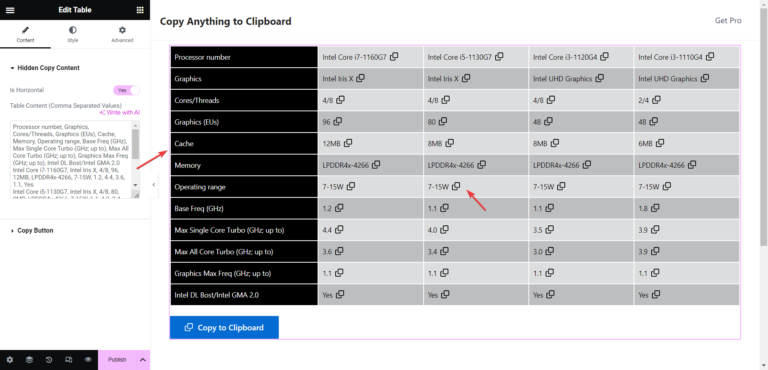
Add Copy to Clipboard Button
Now, Search for the Copy in the Elementor Widget list and add the Copy to the Clipboard Button widget.
After adding the button widget you can see something below:

You can see the toggle button Have Selector.
Now, We have a selector as ID.
So, Let’s enable it and add the ID selector.
Enable Have Selector Option
As we have the ID selector we need to add the # as the prefix for the copy-element ID.
- Click on the Have Selector toggle button
- Add the
#copy-elementas the selector in the Selector input box
See the below screenshot for reference:

Done! Just just click on the copy button and see the list will copy along with the links in the Google Doc, or anywhere you want.
See below complete video below for your reference: