Add Copy Button To Blockquote
We will see how to add the Copy Button or Copy to Clipboard Button for the blockquote from the WordPress blog post.
Note: The below steps will work only with the WordPress website.
To do this we are going to follow:
Create Post
I’m creating a demo article in which, I will use the blockquote.
You can ignore this step.
Just see how I can implement the copy button the the blockquote.
You can do the same for your post.
- Go to Posts > Add new
- Enter title “ Sample Article with 5 Blockquotes “
- Add the blockquotes
Note: In this demo, I’m using Gutenberg as an editor.
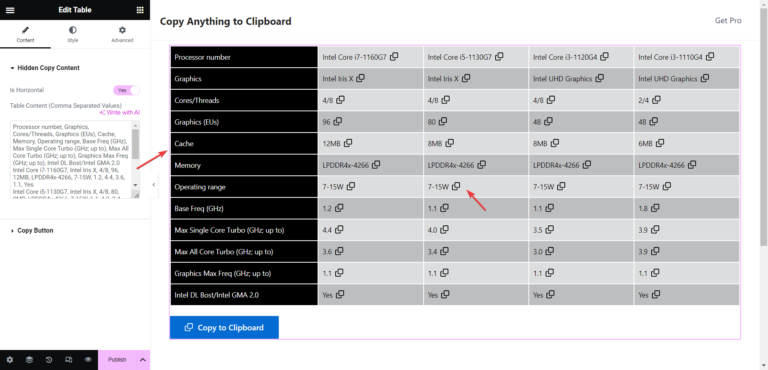
After adding the blockquote.
You may see something as below:

After publishing the article, On front-end, we see something below:

Install Copy Anything to Clipboard
To add the copy button, you need to install the plugin “Copy Anything to Clipboard”.
Note: Ignore this step if you already installed the plugin.
- Step 1: Go to Copy Anything to Clipboard
- Step 2: Download the plugin zip
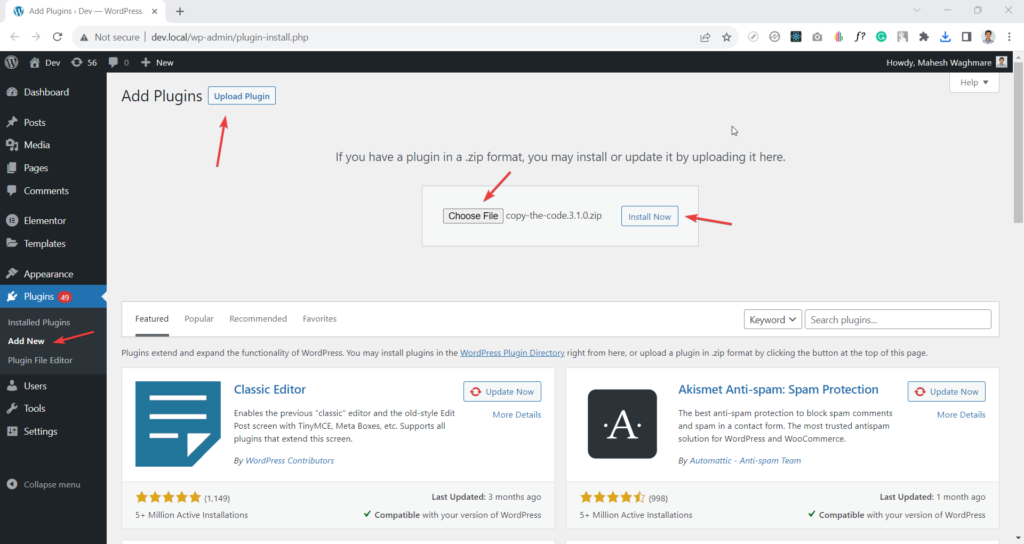
- Step 3: Go to your WordPress website Plugins > Add new
- Step 4: Click on Upload Plugin
- Step 5: Click on Install Now
See the below screenshot for reference:

Add Blockquote as a CSS Selector
After installing and activating the Copy Anything to Clipboard plugin, You can see the submenu ‘Copy to Clipboard‘
What is a CSS selector?
The CSS selector is the:
- HTML tag name
- HTML CSS class attribute
- Or, HTML id attribute
A quick example of HTML markup/code:
<div class="hello" id="world">
Ok
</div>
Here is the sample HTML markup. We can see the CSS selectors as:
- div – It is the HTML tag
- hello – It is the CSS class
- world – It is the CSS id
How to check the CSS selector?
From the above blog post. On the front end, we can see the HTML markup.
- Go to Article page
- Right-click and select Inspect
You can see the HTML markup.
See below reference video:
Here, We can see the markup is with blockquote HTML selector.
Add Copy Button to Blockquote
Now, We see the blockquote is the HTML tag for the blockquotes.
Now, We are going to add the copy button to the blockquote selector.
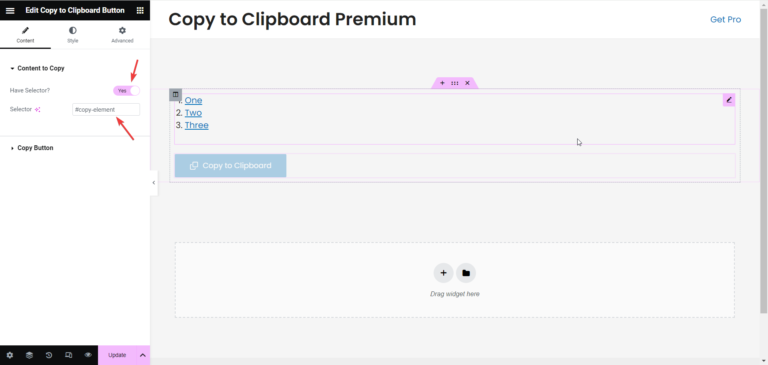
- Step 1: Go to Settings > Copy to Clipboard
- Step 2: Enter the Post Title
Enter any title. I’m adding the title as Blockquote - Step 3: Add the selector as a blockquote
- Step 4: Update the Button style, and text.
I have just updated the button text as “Copy to Clipboard”
You can see the above steps as below:

Done. That’s it.
Now, Just visit the front end.
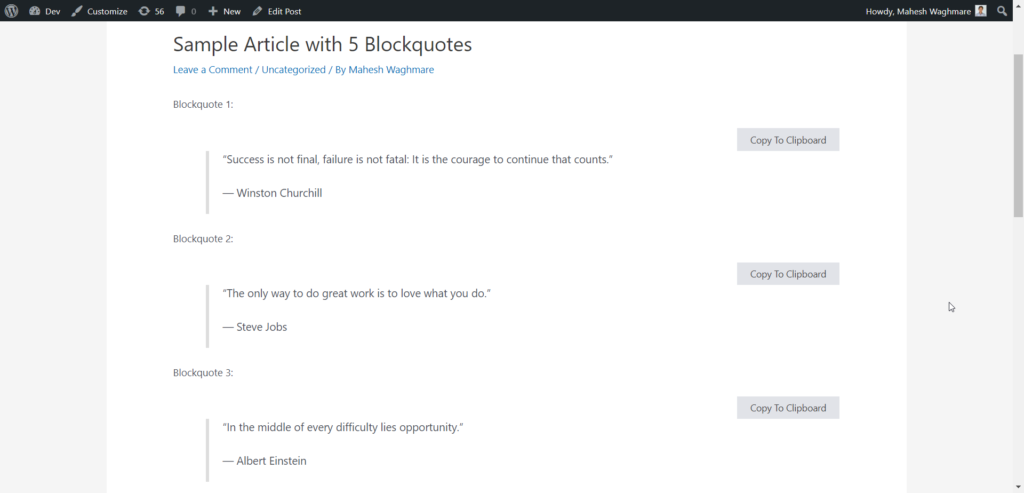
You’ll see the “Copy to Clipboard” button added to each of the blockquotes.
You can see something below:

Easy right?
Try it and share your feedback in the comments.
Conclusion
Adding a “Copy to Clipboard” button to your blockquotes in WordPress is a simple yet effective way to enhance user experience and encourage content sharing.
With the “Copy Anything to Clipboard” plugin, you can accomplish this with ease. Here’s a quick recap of the steps:
- Create Your Post: Start by creating or editing a post on your WordPress website. Add the blockquotes you want to enable copying for.
- Install the Plugin: Visit the “Copy Anything to Clipboard” plugin page and download the plugin zip file. Install and activate it on your WordPress website.
- Add Blockquote as a CSS Selector: Determine the CSS selector for the blockquote element in your post. This can be found by inspecting the HTML markup on the front end of your article.
- Add Copy Button to Blockquote: In the plugin settings, specify the post title, enter the CSS selector for the blockquote, and customize the button style and text. Save your settings.
With these simple steps, you can seamlessly integrate a “Copy to Clipboard” button for your blockquotes, making it convenient for your readers to share valuable content from your articles.
Enhance your user experience and increase content sharing by implementing this feature on your WordPress website. If you have any questions or feedback, feel free to share them in the comments.
Join Thousands of Satisfied Customers
Supercharge your content today!